
Webka
Video streaming platform

COMPANY
My role
An interactive platform for hosting online video streams, offering the opportunity to monetize your talents, experience, and knowledge.
ART-Director ✕ Design system︎ ✕ Product design ✕ Marketing ✕ APP & Website design
When our product was launched, there were very few popular streaming services in Russia. Instagram had not yet introduced its own platform, Twitch was not widely popular, and YouTube had very limited monetization options. This was the ideal time to introduce our product to the market. We brought an innovative approach with per-second billing, private and personalized streams, which set us apart from existing platforms.
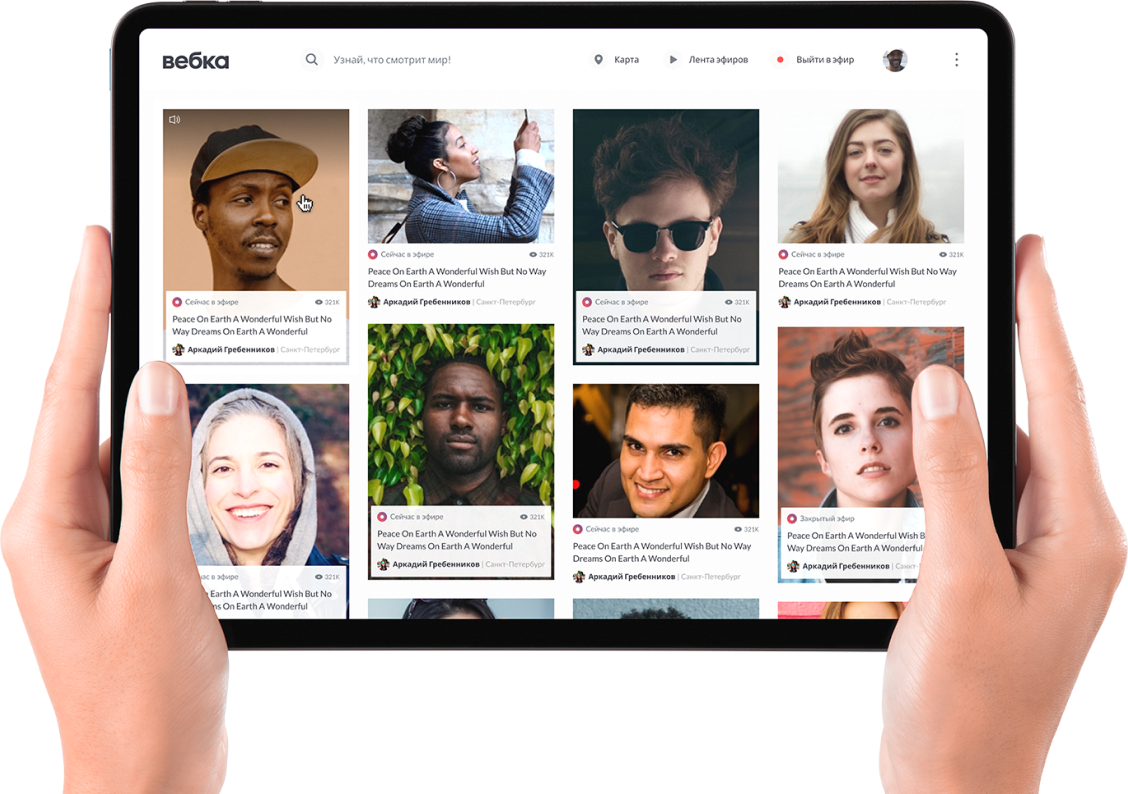
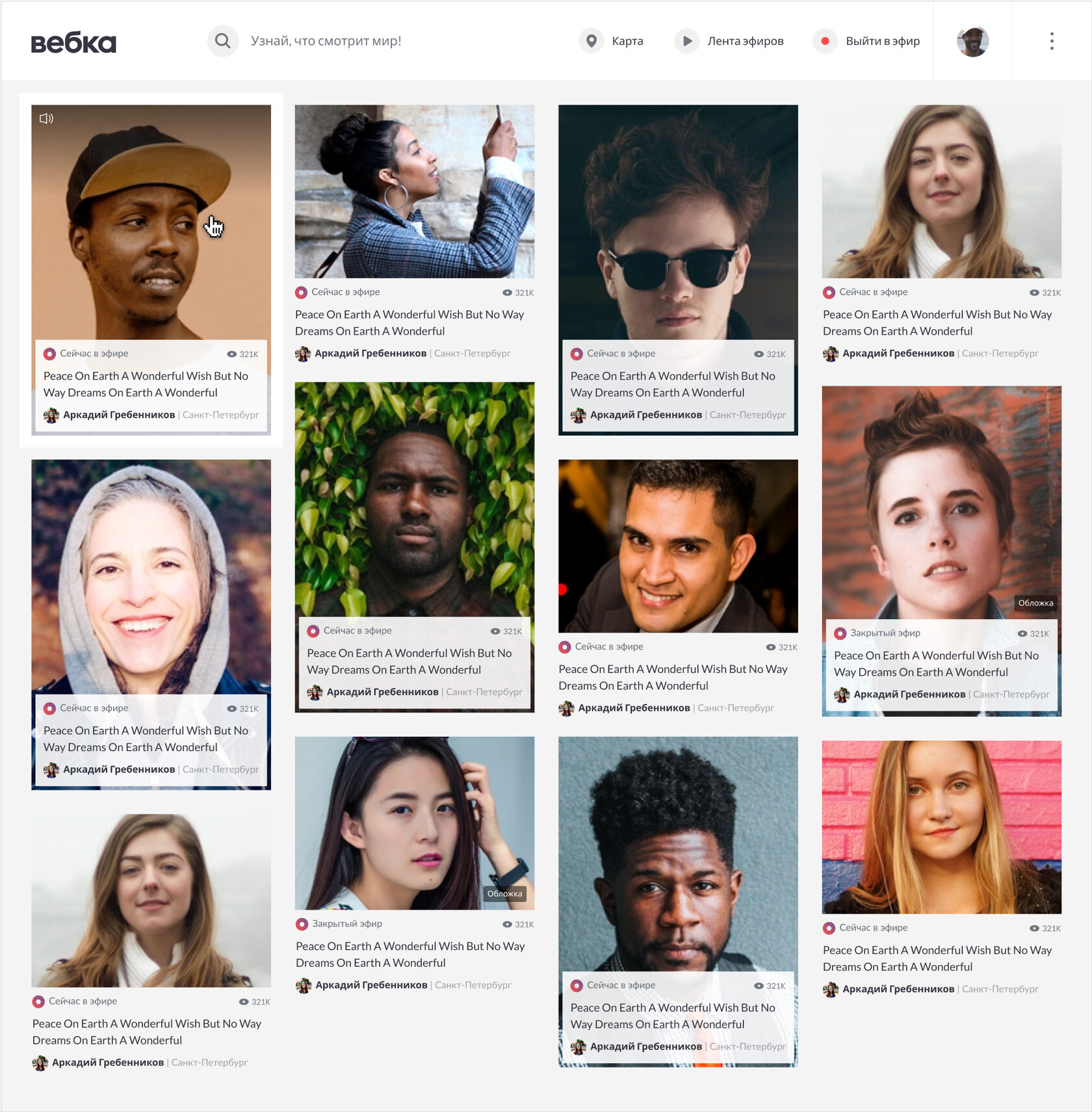
The homepage features a gallery of live streams, archives, and announcements. The format of the cards varies depending on the streaming device: vertical for mobile and horizontal for desktop. In the initial phase, given the limited content, we opted not to implement playlists or categories, simply displaying everything on the homepage as is.
Problem and solution
Main page
During a live broadcast, viewers can request to connect their cameras and join the stream, becoming part of the conversation. Additionally, they have the option to invite the streamer to a private session for one-on-one interaction.
Broadcasting
We put a lot of effort into designing layouts for the personal account, settings, wallet, and other service sections. Each one was carefully created to make sure that using them would be easy and straightforward for you.
Settings

The core idea was to ensure that content always takes center stage. Thus, all settings overlay on the content, with unnecessary elements hidden, allowing users to stay focused without distractions.
Broadcast start
The chat is available in two sleek formats: bubbles for immersive viewing and a panel for focused interaction. Over 40 custom chat layouts were designed, catering to various states for both the host and the audience.
Chat
The map displays all Webka users: red markers indicate those who are live, while gray markers show those who are online. Clicking on a marker reveals the user's camera and the cameras of everyone in their broadcast if they are active. This allows you to explore the map, click on different avatars, and get a sense of the broadcast without joining it.
Map
The author’s profile features recordings of the broadcasts and streams they’ve participated in, upcoming event announcements, “moments” (15-second clips saved by viewers), and details about the author.
Profile
NEXT STEPS
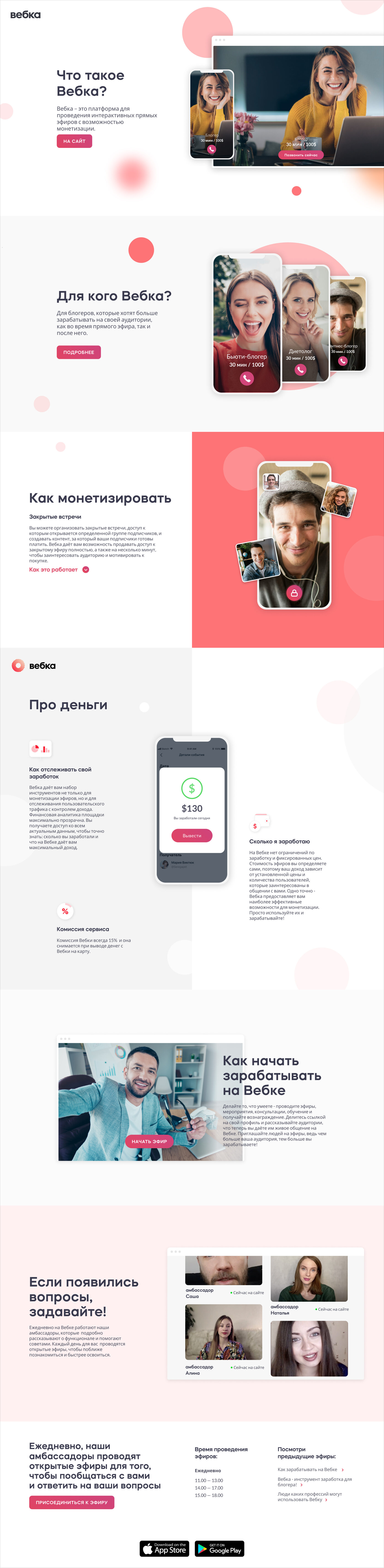
The design of the desktop version was far ahead of the mobile app, so once the main work on the desktop was completed, I shifted my focus to marketing tasks, primarily creating landing pages.
The website includes interactive scroll-based animation. As the user scrolls, a phone stays centered on the screen, with images inside it changing and additional elements occasionally appearing. Background circles move smoothly and asynchronously relative to the scroll, creating a sense of depth and dynamic motion.
Landing about product

We decided to launch the "Broadcaster Academy" project to expand streamers' audience. A promotional landing page was created specifically for this initiative.
Landing for Broadcasters
Results
I developed several landing pages and the complete desktop version of the product as part of my work. Additionally, I created detailed design guidelines to ensure a consistent visual style for other designers working on the mobile app and advertising banners for the project.
